Cari Blog Ini
Mengenai Saya
My Best Friend
Arsip Blog
-
▼
2013
(179)
-
▼
Februari
(25)
- CARA MEMBUAT TULISAN BERKEDIP DI WORDPRESS
- CARA MMBUAT SEMUT MUTER DI BLOG
- CARA MEMBUAT LINK BERGERAK / BERGOYANG
- RAHASIA MEMBUAT BLOG MENJADI RAMAI
- CARA MENAMPILKAN RATING BINTANG BLOG DI GOOGLE
- CARA MENGHASIKAN UANG DARI BLOG
- CARA MEMBUAT SCROOL PADA KOMENTAR
- CARA MEMBUAT ALERT MESSAGE DI BLOG
- CARA MEMBUAT DAFTAR ISI DI BLOG
- CARA MEMBUAT LINK WARNA WARNI
- CARA MEMBUAT GAMBAR MELAYANG DI POJOK
- CARA MEMBUAT LINK DALAM SATU HALAMAN
- CARA MENGHILANGKAN NAVBAR
- CARA MEMPROTEKSI GAMBAR DARI SAVE AS
- CARA MENAMBAH DAN MENAMBAH ELEMEN HEADER MENJADI B...
- Suatu ketika pernah di blog ini ada komentar y...
- CARA MEMBUAT TEXT BERJALAN ATAU MARQUEE
- CARA MEMBUAT CONTAC FORUM DI BLOG
- CARA MEMBUAT LIHAT DAN SEMBUNYIKAN KOMENTAR
- cara membuat template blog
- cara memasang emotion pada kolom komentar di blog
- CARA MENDAFTAR AKUN PAYZA
- CARA DAFTAR PROFIBUX
- CARA DAFTAR PROFITKLICKING
- CARA DAFTAR LIBERTY RESERVE
-
▼
Februari
(25)
Diberdayakan oleh Blogger.
Label
- BISNIS ONLINE (5)
- Blogging (134)
- hacking (16)
- tips blog (21)
28 Feb 2013
Sebuah tulisan yang statis atau diam kadang dinilai kurang menarik. Dengan kata lain, untuk menarik biar terlihat dan terbaca, orang membuatnya jadi lebih bergerak-gerak atau berkedip-kedip. Lha untuk itulah sebuah blog juga membuat teks atau tulisannya berkedip-kedip tujuannya selain untuk menarik pembaca juga bisa untuk penanda hal tersebut penting.
Jika dulu juga sudah pernah membahas hal ini, yaitu membuat tulisan berkedip-kedip di blog. Ternyata itu hanya bisa berjalan atau berfungsi di blogspot, dan layanan tertentu tetapi tidak berfungsi di wordpress. Untuk itu kali ini kita akan belajar untuk membuat tulisan berkedip-kedip di blog yang bersubdomain wordpress.com. Berikut ini kode HTML yang sederhana untuk membuat tulisan berkedip-kedip:
<a style="text-decoration:blink;">Selamat Datang di Blog Saya</a>
Tampilannya akan seperti ini:
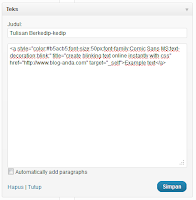
Untuk kode yang lebih komplek, yaitu ada tambahan CSS untuk mengatur tulisan, font, ukuran atau menambahkan link. Berikut ini adalah contoh kode HTML yang lebih kompleks, warna merah kode yang bisa diubah sesuai keinginan, untuk membuat tulisan berkedip-kedip:
<a style="color:#380FF00;font-size:15px;font-family:Verdana,sans-serif;text-decoration:blink;" title="klik untuk melihatnya" href="http://kurniasepta.blogspot.com" target="_blank">Selamat Datang, Jangan Lupa Komentar</a>
Tampilannya akan seperti di bawah ini:
 |
| Pilih HTML untuk memasukan kode |
Membuat Semut Muter-muter di Blog
Baiklah, sekarang kita akan belajar untuk membuat semut berputar-putar di halaman blog. Sebenarnya sangatlah mudah, hanya menambahkan kode HTML sederhana. Dan tidak hanya semut, bisa juga diganti gambar animasi lain yang kamu suka, bisa monyet, cecak, dan lain-lain.
Cara Membuat Semut Muter-muter di Blog
1. Login ke blogger
2. Pilih Rancangan kemudian Tambah Gadget
3. Pilih HTML/JavaScript
4. Masukan kode HTML berikut ini:
<div style="display:scroll; position:fixed; top:150px; left:20px;"><img border="0" src="http://i1217.photobucket.com/albums/dd381/funywrld/semutfuny.gif" /> </div>
5. Kode yang berwarna merah adalah URL gambar animasinya. 150itu adalah jarak dari atas dan 20 jarak dari samping. Kita dapat menggantinya sesuai sesuka hati.
6. Simpan jika sudah selesai.
Maksudnya apa sih, link kok bergoyang? kayak dangdutan saja :D Maksudnya begini lo, link yang disetuh oleh cursor akan bergerak ke kanan, dan kalau dijauhkan akan kembali ke tempat semula. Sudah mengerti? Jadi hampir sama marquee, bedanya link akan bergerak hanya jika disentuh.
Dengan membuat link bergoyang ini, selain untuk membedakan kalau teks itu ada linknya, tentunya juga untuk membuat lebih menarik. Dulu ada cara membuat link menjadi pelangi, bahkan juga ada membuat link berkedip-kedip. Sekarang kita akan belajar membuat link yang bergoyang ;)
Cara Membuat Link Bergerak (Bergoyang)
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Taruh kode berikut di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a').hover(function() { //mouse in
$(this).animate({ marginLeft: '12px' }, 400);
}, function() { //mouse out
$(this).animate({ marginLeft: 0 }, 400);
});
});</script>
<script type='text/javascript'>
$(document).ready(function() {
$('a').hover(function() { //mouse in
$(this).animate({ marginLeft: '12px' }, 400);
}, function() { //mouse out
$(this).animate({ marginLeft: 0 }, 400);
});
});</script>
6. Simpan Template jika sudah selesai.
Bersiaplah untuk melihat link yang ada di blog kita akan bergoyang jika disentuh, ayo digoyang lagi
 Blog yang ramai, banyak yang mengakses, banyak yang melihat, banyak yang berkunjung. Itu pasti keinginan sebagian besar blogger, termasuk saya :).Bukan hal mudah untuk membuat blog menjadi ramai, tetapi juga tidak sulit untuk mewujudkan blog yang ramai. Terinspirasi dari tulisan sederhana saya dulu yang posting di sini, ternyata hari ini setelah 3 tahun kembali saya temukan. Ternyata lumayan banyak yang membaca dan berkomentar.
Blog yang ramai, banyak yang mengakses, banyak yang melihat, banyak yang berkunjung. Itu pasti keinginan sebagian besar blogger, termasuk saya :).Bukan hal mudah untuk membuat blog menjadi ramai, tetapi juga tidak sulit untuk mewujudkan blog yang ramai. Terinspirasi dari tulisan sederhana saya dulu yang posting di sini, ternyata hari ini setelah 3 tahun kembali saya temukan. Ternyata lumayan banyak yang membaca dan berkomentar.Sebenarnya ini ceritanya mau memindahkan postingan, tapi buka dengan cara copy paste langsung melainkan dengan cara menulis kembali. Bisa ditiru juga, kalau mau memindahkan postingan jangan copy paste, dikhawatirkan bisa menjadikan duplikat post. Baiklah, kita buka kembali rahasia untuk membuat blog ramai pengunjung itu:
Posting dengan Rutin dan Original
Ini penting, jika blog kita lama tidak pernah kita update, ya tentu saja Mr google akan menurunkan posisi kita, dan juga pembaca akan bosan, mencari yang baru. Walau tidak sering tetapi haruslah rutin, misal 4 kali sebulan. pastikan juga yang kita posting adalah tulisan yang original, bukan copy paste.
Perhatikan Link yang Masuk dan yang Keluar
Usahakan lebih banyak link yang menuju blog kita, tetapi kita juga harus memasang link keluar, ke blog atau website lain. Mungkin perbandingannya 3 link yang menuju blog kita dan 2 Link yang kita pasang keluar. Link masuk bisa kita peroleh dengan blog walking, meningalkan jejak, dan berkomentar di blog orang lain. Link yang kita pasang yang biasanya sebagai blogroll atau menautkan di postingan, usahakan ke blog-blog yang mempunyai page rank yang tinggi.
Optimalkan Blog dengan SEO
Kita harus mengoptimalkan blog kita, artinya yang bekerja agar blog banyak dikunjungi orang adalah blog kita sendiri. Contoh-contoh yang bisa kita lakukan untuk mengoptimalkan blog kita adalah, menganti judul blog dengan judul postingan, menambahkan meta tag, mendaftarkan blog kita ke goole, dan sebagainya.
Manfaatkan Sosial Media yang Lain
Selain tergantung dari search engine, di zaman yang sekarang ini kita juga harus mampu memanfaatkan sosial media yang lain untuk menyebarkan link postingan terbaru. Sosial media atau situs jejaring sosial itu yang populer saat itu, semisal twitter, facebook,google+ dan lain-lain. Sosial media atau situs bookmarking untuk berbagi link menarik, kalau di Indonesia semisal Ureport-nya Vivanews atau Lintas Berita.
Itulah rahasia membuat blog yang ramai dikunjungi, sehingga bukan menjadi rahasia lagi. Blog adalah media dan tentunya saja blog milik kita bisa seperti sebuah merk atau brand. Jadi bangunlah brand itu dengan baik, sehingga banyak pelanggan, banyak pembaca sehingga menjadi ramai.
Pernahkan saat melakuakn suatu keyword di google, dari hasil pencarian itu kita menemukan rating bintang berwarna kuning? Blog milikmu juga bisa menampilkan rating bintang, jika postmu masuk salah satu hasil pencarian di google. Tentu dengan menampilkan rating, akan bisa sedikit menarik si pencari untuk melihat blog kita. Bisa juga karena seperti direkomendasikan, karena mendapat rating bintang.
Untuk bisa menampilkan rating, sebelumnya kita harus punya akun google+, pasti semua sudah punya kan? Kalau sudah punya google+, kita harus memasukan blog kita, yaitu dengan menambahkan URL blog di profil google+ kita. Caranya seperti dengan menampilkan avatar profil di hasil pencarian google, coba baca saja dulu.
Cara Menampilkan Rating Bintang Blog di Google
1. Login ke akun blogger.com
2. Pilih Template kemudian Edit HTML
3. Jangan lupa centang Expand Template Widget
4. Cari kode <b:skin><![CDATA[/* lalu taruh kode berikut di atasnya:
<b:if cond='data:blog.url == data:blog.homepageUrl'><link href='https://plus.google.com/110332185708805450379' rel='publisher'/>
</b:if>
</b:if>
5. Jangan lupa mengganti kode yang berwarna merah dengan id profil google+ milikmu sendiri.
6. Cari kode <body> lalu taruh kode berikut di bawahnya
<div><div itemscope='' itemtype='http://data-vocabulary.org/Review'>
7. Tambahkan </div></div> sebelum tag penutup </body>
8. Cari kode <data:post.body/>. Jika blog kita memasangreadmore otomatis, maka kita akan menemukan 2 kode tersebut, pilih kode yang ke-2. Lalu taruh kode berikut di bawahnya:
Description: <span itemprop="description"><data:post.title/></span>
Rating: <span itemprop='rating'>4.5</span>
Reviewer: <span itemprop='reviewer'><data:post.author/></span> -
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Rating: <span itemprop='rating'>4.5</span>
Reviewer: <span itemprop='reviewer'><data:post.author/></span> -
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
9. Simpan Template jika sudah selesai.
JIka kita juga membuat blog bisa menampilkan avatar profil google+ di hasil pencarian, dan juga membuat bisa menampilkan rating blog. Keduanya bisa jadi muncul bersamaan, jadi rating bintang di atas dan avatarnya di bawah. Kamu yang menguji hasil praktek di atas, akan seperti apakah blog kita di hasil pencarian google,
Sebuah blog bisa menghasilkan uang, tentu banyak blogger yang sudah membuktikannya. Dari hobi menulis dan berbagi ide dan pengalaman di blog bisa mendapatkan penghasilan bukanlah hal yang mustahil. Karena sudah banyak terbukti hanya gara-gara ngeblog mendapatkan penghasilan yang tidak sedikit.
Pada dasarnya jika dilihat cara mendapatkan (penghasilan) dari blog, ada 2 cara. Yaitu secara langsung dan tidak langsung. Kita bahas yang secara tidak langsung terlebih dahulu, maksudnya adalah karena gara-gara rajin ngeblog orang tersebut bisa mendapatkan uang. Contoh yang sukses adalah Raditya Dika, yang berawal dari menulis di blognya dengan tulisan yang jenaka, dia bisa menjadi seleb blog yang kemudian merambah ke dunia nyata.
Tentu masih banyak lagi blogger yang berhasil mendapatkan materi dari kegiatan yang membutuhkan ide kreatif ini. Karena tulisan-tulisan yang menariknya di suatu bidang tertentu dia bisa diundang menjadi pembicara, blogger yang hobby traveling bisa menuliskan pengalamannya di blog dan menjadikan buku. Biasanya blogger yang memiliki kreativitas tinggi, dan mampu membuat konten yang unik di blognya bisa menjadi terkenal dan yang secara langsung dan tidak langsung bisa mendapatkan uang gara-gara ngeblog.
Kemudian cara mendapatkan uang dari blog secara langsung. Cara ini banyak dipakai oleh kebanyakkan blogger. Yang dimaksud adalah, dengan memanfaatkan dengan menyediakan ruang (space) dari blognya untuk menampilkan iklan atau mengikuti lomba blog. Berikut adalah beberapa cara untuk mendapatkan uang dari blog secara langsung tersebut:
- Menambahkan iklan di blog. Dengan banyak tulisan (konten) yang sudah kita buat dan publikasikan di blog bisa mendatangkan traffick atau pengunjung. Sehingga blog kita bisa untuk menampilkan iklan. Dari mana orang mau memasang iklan di blog kita? Tidak usah khawatir, kita bisa memanfaatkan pihak ketiga, biasanya blogger memasang iklan dari agency iklan online, semisal ada; kliksaya.com, kumpulblogger.com, adsensecamp.com, sitti.co.id, idblognetwork.com dan Google Adsense. Jumlah uang yang didapatkan dari blog, dihitung berdasarkan jumlah klik iklan yang ditampilkan atau dikenal dengan istilah PPC (Pay Per Click).
- Mengikuti lomba blog. Dunia blogging semakin ramai, dan banyak kegiatan-kegiatan online yang memanfaatkan blog. Salah satu yang bisa kita manfaatkan untuk mendapatkan uang dari blog adalah dengan mengikuti lomba blog. Semakin hari semakin banyak lomba blog yang berhadiah cukup lumayan. Lomba blog biasanya ada 2 jenis, yaitu lomba blog untuk SEO dan kreativitas menulis. Kebanyakan lomba yang diselenggarakan adalah jenis lomba blog yang menutut kreativitas blogger dalam menulis.
Tergantung motivasi apa yang mendasari dalam ngeblog, yang jelas kreativitas, keunikan menjadi penting. Jika kita menganggapngeblog adalah sebagai hobi, kegiatan sampingan, passion (kesukaan) kita, ya jalani saja dengan sungguh-sungguh dan dengan hati. Kalau pun kita bisa mendapatkan uang dari blog, itulah bonusnya, kalau pun tidak mendapatkan juga tidak akan mengurangi semangat ngeblog.
25 Feb 2013
Postingan kali ini, saya akan berbagi pengalaman kepada Sobat semua bagaimana cara membuat scroll pada komentar. Semakin banyak komentar pada suatu artikel, maka akan bertambah pula panjang halaman blog kita. Nah biar blog Sobat yang banyak banget komentarnya dan biar panjang halaman blognya tidak panjang-panjang, Sobat bisa memakai tips ini.
Langkah-langkah membuatnya sebagai berikut :
1. Login ke account blogger Sobat
2. Klik "Rancangan" => "Edit HMTL"
3. Cari kode berikut :
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
font-size:12px;
}
4. Copy dan paste kode yang berwarna biru di antara kode di atas. Sehingga hasilnya akan seperti ini :
5. Klik "Simpan Template"
Catatan :
- Height:500px bisa Sobat ganti sesuai dengan selera sobat.
- Pada beberapa template kodenya berbeda dengan kode di atas.
Langkah-langkah membuatnya sebagai berikut :
1. Login ke account blogger Sobat
2. Klik "Rancangan" => "Edit HMTL"
3. Cari kode berikut :
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
font-size:12px;
}
4. Copy dan paste kode yang berwarna biru di antara kode di atas. Sehingga hasilnya akan seperti ini :
/* Comments
----------------------------------------------- */
#comments {
height:500px;
overflow:auto;
}
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
font-size:12px;
----------------------------------------------- */
#comments {
height:500px;
overflow:auto;
}
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
font-size:12px;
5. Klik "Simpan Template"
Catatan :
- Height:500px bisa Sobat ganti sesuai dengan selera sobat.
- Pada beberapa template kodenya berbeda dengan kode di atas.
Sesuai dengan namanya, alert message adalah pesan peringatan. Biasanya alert message ini akan muncul saat kita membuka sebuah blog atau website yang sudah terpasang dengan alert message. Selain untuk menyambut pengunjung di blog / website, alert message ini juga digunakan untuk memperindah dan tentunya untuk membuat pengunjung terkesan dengan blog kita. Yang ujung-ujungnya akan melakukan kunjungan balik setelahnya.
Mungkin diantara temen-temen ada yang belum tahu dengan bentuknya alert message itu seperti apa sich. Contohnya bisa dilihat seperti screenshot dibawah ini.
Langkah membuatnya adalah sebagai berikut :
1. Login di blog Anda
2. Klik "Tata Letak" => "Edit HTML"
3. Cari kode berikut :
4. Copy kode berikut diatas kode no 3
5. Ganti tulisan "Pesan Anda" dengan tulisan yang sesuai dengan keinginan Anda.
6. Simpan template
7. Silahkan klik "Lihat Blog" untuk melihat hasilnya
Mungkin diantara temen-temen ada yang belum tahu dengan bentuknya alert message itu seperti apa sich. Contohnya bisa dilihat seperti screenshot dibawah ini.
Langkah membuatnya adalah sebagai berikut :
1. Login di blog Anda
2. Klik "Tata Letak" => "Edit HTML"
3. Cari kode berikut :
</head>
4. Copy kode berikut diatas kode no 3
<script language="javascript">alert("Pesan Anda");</script>
5. Ganti tulisan "Pesan Anda" dengan tulisan yang sesuai dengan keinginan Anda.
6. Simpan template
7. Silahkan klik "Lihat Blog" untuk melihat hasilnya
Menanggapi beberapa permintaan teman-teman blogger yang meminta script untuk membuat daftar isi di blognya, kali ini saya akan memposting cara membuat daftar isi di blogspot. Dan dengan ini pula, pengunjung lebih mudah untuk mencari artikel yang dia inginkan.
Untuk membuatnya, silahkan ikuti langkah-langkah berikut :
1. Sign ini dulu di akun blogger sobat
2. Klik "Rancangan" => "Edit Laman"
3. Pilih "HTLM/Javascript"
4. Masukkan script berikut di kotak yang telah disediakan :
Untuk membuatnya, silahkan ikuti langkah-langkah berikut :
1. Sign ini dulu di akun blogger sobat
2. Klik "Rancangan" => "Edit Laman"
3. Pilih "HTLM/Javascript"
4. Masukkan script berikut di kotak yang telah disediakan :
<script style="text/javascript" src="http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js"></script>
<script src="http://muzzymusthofa.blogspot.com/feeds/posts/default?max-results=800&alt=json-in-script&callback=loadtoc"></script>
Ganti kode yang berwarna merah dengan url blog Anda.
5. Klik "Simpan"
<script src="http://muzzymusthofa.blogspot.com/feeds/posts/default?max-results=800&alt=json-in-script&callback=loadtoc"></script>
Ganti kode yang berwarna merah dengan url blog Anda.
5. Klik "Simpan"
24 Feb 2013
Dalam membuat blog kita pasti ingin kelihatan menarik dan penuh warna. Bagaimana jika link kita nampak warna-warni ketika mouse di arahkan ke linktersebut, hhmmm...tentu nampak menarik.Terus bagaimana membuatnya..?
- Login keblog sobat
- Pilih tata letak
- Edit HTML
- Cari kode </body>
- Letakkan kode ini diatasnya:
<script src='http://sites.google.com/site/darmasites/my-forms/rainbow.js'/> - Simpan
- Lihat hasilnya
| Cara membuat link Cara membuat link warna-warni Membuat link dalam satu halaman Cara membuat link otomatis Membuat link untuk download |
M
ungkin para sobat pernah atau bahkan sering melihat gambar dipojok halaman blog yang terlihat seperti melayang meskipun scroll bar diarahkan kemanapun. Gambar ini akan tetap diposisi dimana tempatnya berada. Gambar yang sobat lihat tersebut biasa disebut dengan gambar melayang atau float image.Jika blog sobat ingin dihiasi gambar seperti tersebut dan belum tahu caranya bisa ikuti langkah-langkah dibawah ini:
1. Login ke blog sobat
2. Pilih tata letak
3. Klik edit HTML
4. Cari kode ]]></b:skin>
5. Letakkan kode di bawah ini diatasnya,hingga posisinya sebagai berikut:
#gambar {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression (document.documentElement.scrollLeft+ document.documentElement.clientWidth -
offsetWidth);
}
]]></b:skin>
Perhatikan gambar yang dicetak tebal: bottom bisa sobat ganti dengan top sedangleft bisa sobat ganti dengan right.
bottom= bawah
top = atas
left = kiri
right = kanan
6.Kemudian cari kode </body>
7. Letakkan kode dibawah ini diatasnya:
<div id="gambar">
<a href="http://activekita.blogspot.com">
<img border="0" src="http://i761.photobucket.com/albums/xx252/darma_bucket/th_garudajpn.png"/></a>
</div>
Tulisan warna merah ganti dengan alamat blog sobat. Warna biru ganti dengan alamat gambar sobat,bisa berupa gambar apa saja. Untuk mencoba sobat boleh memakai alamat gambar diatas.
8. klik simpan
9. Lihat hasilnya
10. selesai
S
Link dalam satu halaman ini biasanya disebut dengan anchor link. Kita bisa mengarahkan link tersebut ke atas,ke tengah atau ke bawah. Biasanya digunakan untuk postingan yang panjang dengan sub-sub halaman atau menggunakan beberapa bab.
Sesuai dengan namanya (Anchor link) untuk membuat link ini kita butuh yang namanya anchor name dan juga link name. Untuk lebih jelasnya mari kita sama-sama mencoba.
- Pertama kita buat dulu anchor name:
<A NAME="BAB 1"> BAB 1 </A>
Pada anchor name inilah nantinya link kita akan mengarah,tepatnya satu baris di bawah tempat kita meletakkannya. Sebagai contoh anchor name ini akan saya letakkan tepat dibawah judul postingan ini.
Sebagai catatan untuk tulisan BAB 1 yang berwarna merah boleh diganti dengan tulisan apa saja,sedang BAB 1 yang berwarna biru boleh dihilangkan.
- Kedua yang harus kita buat adalah link name:
<a href="#BAB 1"> kembali ke atas</a>
Link name ini kita gunakan untuk mengarahkan di mana anchor name tadi diletakkan,dan sebagai contoh link name ini akan saya letakkan di bawah postingan.
Catatan lagiii...: Untuk tulisan BAB 1 pada link name harus sama dengan anchor name.Untuk tulisan kembali ke atas boleh dirubah dengan kata apa saja,asal bukan kata-kata yang jorok  .
.
Misal: Kembali ke atas, ketengah atau bawah karena fungsinya untuk keterangan saja. Untuk melihat hasilnya silahkan klik Kembali ke atas.
kembali ke atas| Cara membuat link Cara membuat link warna-warni Membuat link dalam satu halaman Cara membuat link otomatis Membuat link untuk download |
M
Sebenarnya google menyediakan nasbar ini gunanya untuk mempermudah login keblogger atau sebagai jalan untuk melihat blog lain.Bisa juga untuk menandai blog yang melanggar TOS seperti mengandung SARA atau pornografi untuk dilaporkan ke pihak blogger.
Sebelum menghilangkan pikirkan terlebih dahulu,sebab resiko yang di tanggung cukup berat juga yaitu akan di tutupnya account kita di blogger. Sayangkan...?! Walaupun sekarang ada isu yang berkembang bahwa pihak blogger memperbolehkan tanpa resiko apapun. Keputusan ada ditangan sobat. Jika menurut sobat navbar itu tidak mengganggu dan menguntungkan biarkan saja nampak di atas.Tapi jika sobat masih ingin menghilangkan mungkin ini cara yang bisa sobat gunakan,tapi resiko ditanggung sendiri ya...!

- Login ke blog sobat
- Klik tata letak (Layout)
- Klik edit HTML
- Carikode ]]></b:skin>
- Letakkan kode berikut diatasnya #navbar{display:none }
- Hingga hasil kodenya sebagai berikut:
#navbar{display:none
}
]]></b:skin>
- Klik simpan template
- Lihat hasilnya
- selesai
Sepertinya setiap postingan tanpa disertai gambar, baik itu ilustrasi atau memang bagian dari tulisan itu jadi terasa kurang menarik. Oleh sebab itu sebagian besar blogger yang posting akan menyertakan gambar. Baik gambar itu hasil jepretan sendiri atau mencari di search engine dan melampirkannya.
Kali ini kita akan belajar memproteksi gambar yang ada di blog kita dari 'save as' atau disimpan oleh seorang. Mungkin bagi yang sudah menerapkan disable klik kanan di blognya bisa langsung juga memproteksi gambar. Sekarang yang akan kita bahas kali ini adalah trik sederhana untuk memproteksi gambar dari 'save as'. Jika orang mengklik kanan gambar pastinya akan bisa dan ada pilihan 'save as' dan ketika diklik akan muncul jendela tempat menyimpan. Saat gambar disimpan yang ada adalah berupa gambar kosong.
Cara Memproteksi Gambar di Blog dari Save As
Berikut ini adalah kode HTML normal untuk menampilkan sebuah gambar;
Kali ini kita akan belajar memproteksi gambar yang ada di blog kita dari 'save as' atau disimpan oleh seorang. Mungkin bagi yang sudah menerapkan disable klik kanan di blognya bisa langsung juga memproteksi gambar. Sekarang yang akan kita bahas kali ini adalah trik sederhana untuk memproteksi gambar dari 'save as'. Jika orang mengklik kanan gambar pastinya akan bisa dan ada pilihan 'save as' dan ketika diklik akan muncul jendela tempat menyimpan. Saat gambar disimpan yang ada adalah berupa gambar kosong.
Cara Memproteksi Gambar di Blog dari Save As
Berikut ini adalah kode HTML normal untuk menampilkan sebuah gambar;
<img width="320" height="213" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKjNTfTw-8KFDwyNCakwwEEWANjYttZTpBAhNkmQJA4erdPbsKxdInZGZIicLvagrBbTP1Hu6zWT74l3zlxDVaCN2W4xyImwATUlK05aZaYKCjvt5jPiLix1dTRiD8gIuJSH9XlbfU340/s320/computer-vision-syndrome.jpg"/>
Dengan hanya mengubah artibut src dan penggunaan css style langsung pada gambar maka cara Trik di bawah ini akan membuat gambar kosong pada hasil download. Selalu pastikan ukuran size dari gambar harus sama dengan aslinya. Berikut adalah kodenya;
<img style="background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKjNTfTw-8KFDwyNCakwwEEWANjYttZTpBAhNkmQJA4erdPbsKxdInZGZIicLvagrBbTP1Hu6zWT74l3zlxDVaCN2W4xyImwATUlK05aZaYKCjvt5jPiLix1dTRiD8gIuJSH9XlbfU340/s320/computer-vision-syndrome.jpg');" src="data:image/gif;base64,R0lGODlhAQABAIAAAP ///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" width="320" height="213"/>
Dan berikut adalah contoh gambar yang memakai kode diatas, coba saja cek dengan klik kanan lalu 'save as'.
Di sini saya ingin berbagi untuk sobat yang ingin membagi elemen header menjadi beberapa kolom. Sobat bisa menaruh daftar isi,iklan,link atau apa saja yang sobat suka. Jika satu kolom header yang tersedia dirasa masih kurang cukup untuk menambahnya sobat bisa ikuti beberapa langkah dibawah ini:
Disini kita akan coba menambah 4 kolom dibawah header yang nanti hasilnya akan terdapat 1 kolom penuh(100%) dan 4 kolom dari hasil pembagian (25% x 4). Selanjutnya kita masih bisa menambahkan lagi menjadi beberapa kolom.
Langkah-langkahnya:
1. Login ke blog sobat pilih tata letak kemudian klik edit html.
2. Jangan kasih tanda centang pada expand template widget.
3. Cari kode ]]></b:skin> dan letahkan kode dibawah ini diatasnya.
Hingga hasilnya seperti kode dibawah ini:
#under_header{
float:left;
width:100%;
}
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
]]></b:skin>
4. Kemudian cari kode:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
5. Jika sudah ketemu letakkan kode dibawah ini tepat dibawahnya hingga hasilnya sbb:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
6. SIMPAN TEMPLATE kemudian klik tata letak. Jika yang nampak seperti pada gambar dibawah ini berarti kerja sobat sudah betul.

Jika sobat ingin menambahkan lagi kolom yang sejajar dengan elemen tadi,sobat tinggal menambah(sisipkan)kode pada poin 3 dan 5.
Yang perlu sobat perhatikan pada poin 3 pada kode terkhir harus pada posisi right:
#under_header5{
float:right;
width:25%;
}
Tapi jika sobat ingin menambahkan beberapa kolom dibawahnya sobat perlu menambah kode dibawahnya lagi.
Ini adalah penambahan beberapa kolom dibawahnya:
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:left;
width:33.33%;
}
#under_header7{
float:right;
width:33.33%;
}#under_header8{
float:left;
width:50%;
}
#under_header9{
float:right;
width:50%;
}#under_header10{
float:left;
width:100%;
}
Tambahkan juga kode pada poin 4 #under_header{ dengan menambah urutan angka-angka kodenya
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
Gambar dari Hasil penempatan kode-kode diatas:

Disini kita akan coba menambah 4 kolom dibawah header yang nanti hasilnya akan terdapat 1 kolom penuh(100%) dan 4 kolom dari hasil pembagian (25% x 4). Selanjutnya kita masih bisa menambahkan lagi menjadi beberapa kolom.
Langkah-langkahnya:
1. Login ke blog sobat pilih tata letak kemudian klik edit html.
2. Jangan kasih tanda centang pada expand template widget.
3. Cari kode ]]></b:skin> dan letahkan kode dibawah ini diatasnya.
Hingga hasilnya seperti kode dibawah ini:
#under_header{
float:left;
width:100%;
}
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
]]></b:skin>
4. Kemudian cari kode:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
5. Jika sudah ketemu letakkan kode dibawah ini tepat dibawahnya hingga hasilnya sbb:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
6. SIMPAN TEMPLATE kemudian klik tata letak. Jika yang nampak seperti pada gambar dibawah ini berarti kerja sobat sudah betul.

Jika sobat ingin menambahkan lagi kolom yang sejajar dengan elemen tadi,sobat tinggal menambah(sisipkan)kode pada poin 3 dan 5.
Yang perlu sobat perhatikan pada poin 3 pada kode terkhir harus pada posisi right:
#under_header5{
float:right;
width:25%;
}
Tapi jika sobat ingin menambahkan beberapa kolom dibawahnya sobat perlu menambah kode dibawahnya lagi.
Ini adalah penambahan beberapa kolom dibawahnya:
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:left;
width:33.33%;
}
#under_header7{
float:right;
width:33.33%;
}#under_header8{
float:left;
width:50%;
}
#under_header9{
float:right;
width:50%;
}#under_header10{
float:left;
width:100%;
}
Tambahkan juga kode pada poin 4 #under_header{ dengan menambah urutan angka-angka kodenya
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
Gambar dari Hasil penempatan kode-kode diatas:

Langganan:
Postingan
(Atom)