Cari Blog Ini
Mengenai Saya
My Best Friend
Arsip Blog
-
▼
2013
(179)
-
▼
Maret
(83)
- membuat daftar isi perlabel secara otomatis dan se...
- Cara Membuat Screenshoot Blog
- DISABLE KLIK KANAN PADA IMAGE TANPA SCRIPT
- Membuat gambar dengan efek bayangan
- BlogRoll Dan About me
- widget untuk mengetahui pengunjung yang on line
- Tips Supaya Diapprove Idblognetwork
- CARA PING BLOG AGAR BANYAK PENGUNJUNG
- Cara Membuat Background Efek pada Widget di Blog
- Membuat Slider Image Otomatis
- Cara Membuat Tab View Menu Tanpa Edit HTML di Blog...
- Apa yang Harus di Lakukan dengan Blog?
- Mengenal Apa itu Blog?
- How To Change Template Blog Updates
- How To Create A New Blog
- Cara Mempromosikan (Memasarkan) Produk / Usaha Di ...
- Mengatasi Duplikasi Deskripsi Meta | Tutorial Blog
- 6 penyebab pengunjung blog menurun
- 8 hal penting dalam mendesain blog/website
- tips menjadi blogger sukses
- Membuat Blog menjadi rumah iklan
- CARA MENAMBAH ELEMEN DI BAWAH HEADER
- kode warna blog
- Cara Membuat Fungsi Scroll pada Arsip Blog
- Cara Menggunakan Google Translate
- Cara Mengatasi Blog yang Redirect ke RIPWAY.
- cara merubah title blog menjadi title postingan
- cara membuat tab view
- cara memback up template blog
- akhirnya ganti template blog juja!!!
- tips mengedit html blogspot
- highlight pada script/code di postingan
- cara pasang flash di blog
- CARA MENGGANTI TANGGAL POST DENGAN ICON CALENDER
- CARA MENGGANTI "OLDER POST" DENGAN ANGKA
- cara menampilkan "POSTINGAN BERHUBUNGAN"
- Mematikan Klik Kanan pada Mouse
- istilah dalam blog yang perlu diketahui
- macam dan jenis blog
- Cara Membuat Search Engine di Blog dengan Mudah
- label blog dan pengoptimalanya
- cara membuat "LIHAT DAN SEMBUNYIKAN" komentar blog
- cara membuat popular post dengan efek grid tumbnail
- cara menampilkan recent comment disqus di blog
- cara membuat contact form di blog
- cara membuat background posting blog menjadi trans...
- ANIMATION SOCIAL SHARE SPRAYING
- CARA MEMBUAT MENU HORIZONTAL Untuk demo dari m...
- cara membagi header menjadi 2 kolom
- cara membagi postingan blog menjadi 2 kolom kiri d...
- cara membuat kotak pemberitahuan cantik
- Cara Membuat Efek Love Berjatuhan Di Blog
- Pemasangan Efek Bintang Jatuh Pada Cursor di Blogger
- Modifikasi Pages Facebook di Blog Agar Lebih Menarik
- cara pasang musik di blog
- CARA MEMBACKUP TEMPLATE,WIDGET DAN ARTIKEL
- CARA MEMPOSTINGKAN KODE HTML DI POSTINGAN BLOG
- CARA MENGGANTI FONT DAN WARNA TEMPLATE BLOG
- CARA PASANG AVATAR DI KOTAK KOMENTAR BLOG
- CARA MEMBUAT TITTLE BLOG DENGAN WAKTU
- CARA MEMBUAT LOGO DAN BANNER
- CARA MEMBUAT TEMPLATE BLOG ONLINE GRATIS
- CARA MEMBUAT READMORE ANIMASI
- CARA MEMASANG PASANG EMOTION KASKUS DI KOTAK KOMENTAR
- cara membuat search engine di blog
- CARA membuat kolom blogger login
- CARA membuat label animasi
- Membuat gambar dengan efek bayangan
- cara membuat LINK DOWNLOAD
- membuat teks terbalik
- Membuat Efek Kembang Api di Blog
- modifikasi blog agar kecepatan loading maksimal
- cara membuat kotak banner iklan di blog
- cara membuat tabel di blog
- cara mengganti tampilan kursor
- cara membuat teks bergelombang
- cara membuat tek terbalik
- cara membuatnavigasi "BACK " "FORWARD"
- cara membuat title animasi muncul satu persatu
- CARA MEMASANG EMOTION GEASEMONKEY DI KOTAK KOMENTA...
- cara memasang emotion EMO BOY DAN EMO GIRL DI KOTA...
- cara memasang emotion chat pada kotak komentar blog
- cara memasang emotion devil and angel di kotak kom...
-
▼
Maret
(83)
Diberdayakan oleh Blogger.
Label
- BISNIS ONLINE (5)
- Blogging (134)
- hacking (16)
- tips blog (21)
2 Mar 2013
Pasang Emotion EMO Boy And Girl di kotak Komentar Thread Comment
Malam sobat, pertama bikin Posting nih.... Semoga blog saya berkembang dan di terima di Dunia BLOGGER. saya belajar sambil berbagi aja. jika ada kesalahan tolong di komentari saja untuk masukan saya, karna saya masih newbie di blogger.
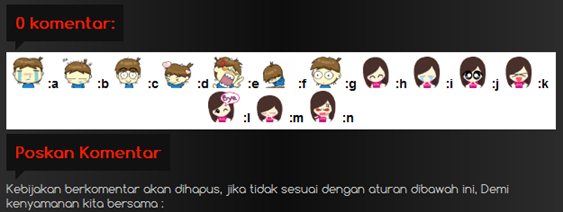
Baiklah kali ini saya mau memeberikan tutorial memasang emoticon lucu di kotak komentar (threaded Chomments) yaitu emoticon "EMO Boy and girl" contoh seperti berikut :
 :a
:a  :b
:b :c
:c :d
:d :e
:e :f
:f :g
:g :h
:h :i
:i :j
:j :k
:k :l
:l :m
:m
 :n
:n
Sebelum sahabat bloger memasang Emotion ini, pastikan sobat bloger sudah mengaktifkan fitur thread comment blognya.
Nah, jika jika sobat Gak WoW tertarik memasangnya silahkan ikuti tahap-tahap berikut ini :
Baiklah kali ini saya mau memeberikan tutorial memasang emoticon lucu di kotak komentar (threaded Chomments) yaitu emoticon "EMO Boy and girl" contoh seperti berikut :
Sebelum sahabat bloger memasang Emotion ini, pastikan sobat bloger sudah mengaktifkan fitur thread comment blognya.
Nah, jika jika sobat Gak WoW tertarik memasangnya silahkan ikuti tahap-tahap berikut ini :
- Login ke Blogger.
- Di halaman Dasbor, kita pilih Tata Letak.
- Kemudian pilih Edit HTML.
- Beri tanda centang pada Expand Template Widget.
- Terus sobat Gak WoW Cari kode </body>, Lalu letakan kode ini di atasnya :
<!-- akaUTtaEmoticonsEmoboygirl -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonEmoboygirl.js' type='text/javascript'/> - Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-001.gif' width='35'/>
:a
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-005.gif' width='35'/>
:b
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-009.gif' width='35'/>
:c
<img border='0' height='30' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-013.gif' width='35'/>
:d
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-014.gif' width='35'/>
:e
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif' width='35'/>
:f
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-018.gif' width='35'/>
:g
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-001.gif' width='35'/>
:h
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-002.gif' width='35'/>
:i
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-005.gif' width='35'/>
:j
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-007.gif' width='35'/>
:k
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-009.gif' width='35'/>
:l
<img border='0' height='30' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-008.gif' width='35'/>
:m
<img border='0' height='35' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-012.gif' width='35'/>
:n
</div> - Lalu temukan kode di bawah ini :
-Lalau Paste kode yang sudah di copy pada bagian yang sudah saya beri tanda.<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI -----------> - Selanjutnya Temukan lagi kode berikut :
<div class='comments-content'>
- Lalu Paste kode yang sudah di Copy pada bagian yang sudah saya beri tanda.
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI -----------> - Lalu simpan Template jika sudah selesai dan taraaa..... lihat hasilnya.

SEMOGA BERHASIL ^_^
Langganan:
Posting Komentar
(Atom)


thanks gan.......! gan images y ada yg laen ga.....?
BalasHapus