Cari Blog Ini
Mengenai Saya
My Best Friend
Arsip Blog
-
▼
2013
(179)
-
▼
April
(45)
- Belajar Menggunakan Microsoft Telnet
- Wireless Security (Hacking Wifi)
- hack WiFi dengan CMD di windows
- Hack Sinyal Modem 3G Dengan Kaleng Blueband dan Po...
- Hack Download 4shared - Bypass 4shared Download time
- Cara Bypass/hack Adfly di Google Chrome dan Mozilla
- Cara Hack/menjebol password file pdf
- cara mengedit laman bawah template
- cara membuat text shadow
- Mengganti Tampilan Thread Comment
- CARA Mengetahui Hosting Blog
- PERBEDAAN Blog dan Website
- TIPS Optimalisasi Blog Terhadap Google Penguin
- 4 Gaya Menulis Di Blog Yang Perlu Kita Ketahui
- Jurus Jitu NgeHack WiFi
- Cara Ngehack Akun Blogger Gmail Di Website 100% Ampuh
- CARA SHUTDOWN KOMPUTER ORANG LAIN DENGAN CMD
- CARA NGEHACK ID POINTBLANK GAME
- CARA HACK FACEBOOK DENGAN Pro Facebook Hack v.2.0
- TIPS AGAR FILE KITA TIDAK DIREMOVE OLEH MEDIA FIRE
- SITUS HACKING
- CARA MEMUTUSKAN KONEKSI INTERNET ORANG LAIN DI WARNET
- hack account facebook dan twitter dengan SOCIAL-EN...
- cara mengetahui password dengan inspect element
- Mengganti Read More dengan Icon/Image
- CARA NGEBLOG LEWAT PONSEL
- Problem Pada Verifikasi Kotak Komentar
- CARA MENYISIPKAN TOMBOL PDF CREATOR DI BLOG
- Bikin Form Tanya Jawab Pribadi
- Hal-hal Yang Harus Diperhatikan Dalam Mengganti Te...
- Web Hosting Murah, Lengkap dan Berkualitas
- Cara men-Daftar-kan Blog ke 40 Mesin Cari (Search ...
- KOMENTAR DI BLOG PENTING GAG?
- Tips bagaimana cara Memilih Template blogger blogs...
- Cara Menghilangkan Underline Link Blogger Blogspot
- Tips Cara Edit Foto
- Cara Mengetahui Siapa Ngelink Blog Anda?
- HIGHLIGHT POST DENGAN SELECT ALL
- MENAMPILKAN KOMENTAR OWNER BLOG BERBEDA
- CARA MENONJOLKAN TEKS TERTENTU PADA POSTINGAN
- CARA MENGHILANGKAN WIDGET ATTRIBUTION BLOGER
- CARA MENAMPILKAN WIDGET DI HALAMAN TERTENTU
- CARA MEMBACKUP TEMPLATE
- CARA MEMBUAT LINK DALAM POSTINGAN
- CARA MENGGANTI PAVICON
-
▼
April
(45)
Diberdayakan oleh Blogger.
Label
- BISNIS ONLINE (5)
- Blogging (134)
- hacking (16)
- tips blog (21)
14 Apr 2013
Mengganti Tampilan Thread Comment

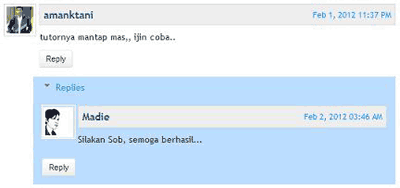
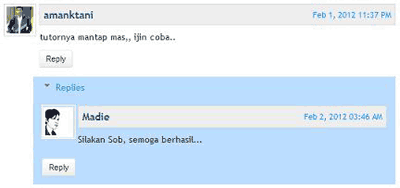
Postingan ini Lanjutan dari Menampilkan Thread Comment pada Custom Template, jika Sobat sudah berhasil Menampilkan Thread Comments biasanya tampilannya polos tanpa variasi. Pada postingan kali ini kita akan meng-edit css Thread Comment agar tampilannya seperti gambar berikut.

Caranya cukup mudah Sob, Sobat cukup menghapus kode css komentar di template Anda, lalu ganti dengan kode berikut :
Kode :
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#bbddff;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#225577; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #eeeeee;
border: thin solid #dddddd;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .continue a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#bbddff;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#225577; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #eeeeee;
border: thin solid #dddddd;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .continue a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
Jika sudah selesai Simpan template Anda dan lihat hasilnya.
Sekian artikel kali ini, Semoga Anda berhasil Mengganti Tampilan Thread Comment.
Langganan:
Posting Komentar
(Atom)


0 komentar:
Posting Komentar
anda sopan ,kami segan, Thank's for u coment